Elemento de visualización: conmutador de imágenes
Símbolo:

Categoría: Lámparas/Interruptores/Mapas de bits
El elemento muestra una de las tres imágenes a las que se hace referencia. Las acciones del mouse cambian la imagen mostrada. Las imágenes se definen en el Configuración de imagen propiedades del elemento. Los efectos de los clics del ratón se definen en el Comportamiento del elemento propiedad.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Conmutador de imágenes |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Variable
Variable | Variable ( El valor de la variable cambia según la entrada del usuario y es independiente de la Comportamiento del elemento propiedad del elemento. |
Configuración de imagen
Imagen, si está "activada" | ID de una imagen específica de un grupo de imágenes La imagen se utiliza si la variable del Variable la propiedad tiene el valor SugerenciaTambién puede seleccionar la imagen utilizando el Asistente de entrada. |
Imagen, si está "apagada" | ID de una imagen específica de un grupo de imágenes La imagen se utiliza si la variable del Variable la propiedad tiene el valor SugerenciaTambién puede seleccionar la imagen utilizando el Asistente de entrada. |
Imagen, si es "empujada" | Requisito: El Comportamiento del elemento se establece en Alternador de imagen. ID de una imagen específica de un grupo de imágenes En tiempo de ejecución, la visualización muestra la imagen a la que se hace referencia cuando se hace clic en el elemento (y se mantiene presionado el botón del mouse). SugerenciaTambién puede seleccionar la imagen utilizando el Asistente de entrada. |
Transparencia |
|
Color transparente | Requisito: Transparencia Está activado. Los píxeles de la imagen que tienen el color transparente se muestran como transparentes.
|
Tipo de escala | Define cómo encaja una imagen en el marco del elemento.
|
Alineación horizontal | Requisito: El Tipo de escala es isotrópico. Alineación horizontal de la imagen dentro del marco del elemento o elemento.
|
Alineamiento vertical | Requisito: El Tipo de escala es isotrópico. Alineación vertical de la imagen dentro del marco del elemento o elemento
|
Comportamiento del elemento
Comportamiento del elemento |
|
Toca FALSO |
Requisito: Tapper de imagen se selecciona en el Comportamiento del elemento propiedad. |
Textos
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Parpadeo
El valor en Intervalo de parpadeo Especifica el intervalo en milisegundos en el que el elemento cambia entre la imagen del estado encendido y la imagen del estado apagado.
Requisito: la visualización se ejecuta como WebVisu y el Admite animaciones del cliente y superposición de elementos nativos. La opción en el Administrador de visualización está habilitada. El elemento sólo puede parpadear en este contexto.
Para más información, ver: Grupo: Configuración general
Intervalo de parpadeo | Intervalo de parpadeo en milisegundos (ms) para las imágenes transferidas a Configuración de imagen En 0 (configuración predeterminada), el elemento no parpadea, pero la imagen del estado encendido (Imagen, si está "en" la propiedad) se muestra permanentemente.
| |
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
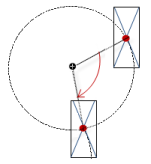
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Movimiento absoluto
Las propiedades contienen variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. En tiempo de ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento a la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
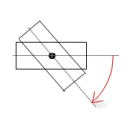
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centrar punto. Este punto de rotación se muestra como el En tiempo de ejecución, la alineación del elemento permanece igual con respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira hacia la derecha. |  |
Escalada | Variable (tipo de dato entero) para desencadenar un estiramiento céntrico Ejemplo: El punto de referencia es el Centrar propiedad. El valor | |
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira sobre el punto de rotación especificado en Centrar según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Aumentar el valor en el código gira en el sentido de las agujas del reloj. El punto de rotación se muestra como el NotaSi se especifica un ángulo estático de rotación en el propiedad, el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El X, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
Las propiedades contienen las configuraciones para la entrada del usuario al usar el mouse o el teclado. Una entrada de usuario define un evento y una o más acciones que se ejecutan cuando ocurre un evento.
SugerenciaEl Configurar botón abre el Configuración de entrada diálogo. Allí puede crear o editar entradas de usuario. Las entradas de usuario configuradas se enumeran debajo de los eventos. Cada uno de ellos incluye la acción que se desencadena y el escenario en forma abreviada. Ejemplo: Ejecutar código ST: | |
OnDialogCerrado | Evento de entrada: el usuario cierra el cuadro de diálogo. |
Al hacer clic en el mouse | Evento de entrada: el usuario hace clic completamente con el botón del mouse en el área del elemento. Se hace clic en el botón del ratón y se suelta. |
AlMouseAbajo | Evento de entrada: el usuario hace clic con el botón del mouse. |
AlMouseEntrar | Evento de entrada: el usuario arrastra el puntero del mouse al elemento. |
OnMouseLeave | Evento de entrada: el usuario arrastra el puntero del mouse fuera del elemento. |
EnMouseMove | Evento de entrada: el usuario mueve el puntero del mouse sobre el área del elemento. |
EnMouseUp | . Eventos de entrada:
NotaEsta CODESYS-El comportamiento de activación específico garantiza que se completen las acciones para los elementos clave. Un elemento clave inicia una acción para AlMouseAbajo y finaliza la acción para EnMouseUp. Ejemplo: un usuario de visualización presiona el botón del mouse dentro del área del elemento del elemento clave y luego mueve la posición del cursor para que quede fuera del área del elemento. La acción termina de todos modos porque EnMouseUp se desencadena. |
Grifo | Cuando ocurre un evento de clic del mouse, la variable definida en Variable se describe en la solicitud. La codificación depende de la Toca FALSO y Toque entrar si es capturado opciones |
Variable | Requisito: El Toca FALSO la opción no está activada. Variable (
Ejemplo: |
Toca FALSO |
|
Toque entrar si es capturado |
el valor es |
Pasar a otra cosa | Con el inicio de un evento de clic del mouse, la variable se establece; cuando se completa el evento de clic del mouse, la variable se restablece. |
Variable | Variable ( Esto es cuando el usuario suelta el botón del mouse mientras el puntero del mouse está sobre el área del elemento. Si el usuario suelta el botón del mouse mientras el puntero del mouse está fuera del área del elemento, entonces el evento de clic del mouse no finaliza y el valor no es alternado. SugerenciaEl usuario puede cancelar una entrada de alternancia iniciada arrastrando el puntero del mouse fuera del área del elemento. |
Activar hacia arriba si es capturado |
|
tecla de acceso rápido | Acceso directo en el elemento para activar acciones de entrada específicas Cuando ocurre el evento de tecla de acceso rápido, las acciones de entrada en el Eventos se activan las propiedades. De esta forma, no es la acción de entrada en sí misma la que conduce a esta acción de entrada, sino la acción de entrada del ratón. |
Llave | Tecla presionada para acción de entrada. Ejemplo: T Las siguientes propiedades aparecen cuando se selecciona una tecla. |
Eventos |
|
Pasar a otra cosa |
Ejemplo: Cambio+T. |
Control |
Ejemplo: control+T. |
alternativa |
Ejemplo: alternativa+T. |
Sugerencia
Todos los métodos abreviados de teclado y sus acciones que están configurados en la visualización se enumeran en la Configuración del teclado pestaña.
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|




